Entries Tagged 'Setfire Media' ↓
November 20th, 2009 — Setfire Media
The 7th and 8th of November saw BarCamp Manchester 2 descend on the Contact Theatre. Setfire were proud sponsors of the weekend, and Sam and I popped along to get involved.
The introduction, which culminated in beatboxing with freestyle rapping and an impromptu name-tag swapping session, set the scene nicely for the rest of the weekend.
Continue reading →
November 5th, 2009 — Setfire Media
Or, when can I dump that bag of sh** ie6?

I’m a web designer, not an SEO. So it took me a while to catch on to how Analytics might be helpful in my own work.
But knowing and understanding the constraints you face is an important part of being a designer, right? And analytics gives us a useful window onto some of them.
This is where analytics can help. Specifically, a relatively new feature of Analytics called ‘Advanced Segmentation’. A vexing question facing many web designers is “when can I dump that bag of sh** ie6?”. Well, using advanced segmentation, you can work that out fairly easily. Sadly, the answer for many of us is likely to be more nuanced that just dump it or lump it.
I’m assuming here you have some basic understanding of analytics. Don’t worry, that’s all I have too. If you want to learn exactly how to make an advanced segment, you should checkout Google’s help articles on the topic.
And now, the graphs
All these stats were taken from our main ecommerce site cartridgesave. It’s a pretty busy site, so it gives us some useful data to work with.
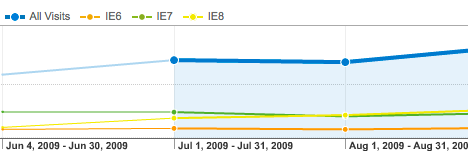
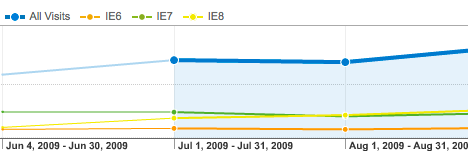
For my purposes, I created a segment that tracks any browser with the name Internet Explorer and a version number that starts with ‘6.’ This should give us the ability to track that browser version through any Analytics report. Once you’ve created a few of these segments for ie7-8, Firefox 3 and so on, you can then generate a report like this:

Internet explorer usage on cartridgesave.co.uk
IE6 clearly lags in this instance; what was news to me is that IE8 is already beginning to overtake ie7. An encouraging sign, given how much better IE8 is from a development point of view, and how much faster ie8 adoption has been compared to the transition between ie6-7.
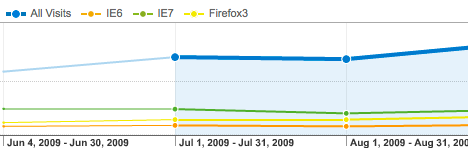
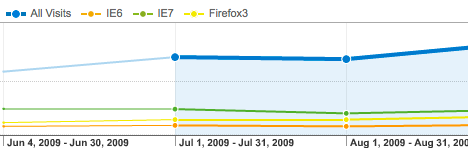
Here is the same again, but swapping Firefox 3 for IE8.

The same graph as before, but showing Firefox3 usage instead of IE8
This information won’t necessarily solve the browser support debate, but it will hopefully lead to a more intelligent decision than before.
October 15th, 2009 — Development, Programming Techniques, Setfire Media, user-interface

The various reports and discussions around HTML5 in the past year have been a source of much confusion. In order to do my bit to help clear that up, I thought I’d offer a broad overview of what it is, and what it represents for the web.
Should I care and why?
Yes. But why? Well, there are a few ways to answer that, which I’ve tried to elaborate for you below.
Process
One of the biggest differences between HTML5 and previous markup specifications, indeed between HTML5 and any other web standard, is the process that is being used to put it together. Generally web specifications are created by the W3C using working groups who draft specifications in a closed process that has left some people dissatisfied.
In a break with this convention, HTML5 has been developed externally to the W3C by a group called the WHATWG. This group developed as a response to dissatisfaction with the W3C’s direction with XHTML and “…apparent disregard for the needs of real world authors.”
Although still driven in the main by browser vendors, WHATWG does use a much more open process, developing the spec for HTML5 through a mailing list that anyone can participate in. This has lead to a process that is faster and better supported by the web development community as a whole. So much so that HTML5 has now been formally adopted by the W3C to the detriment of XHTML2, their chosen successor for existing markup standards.
The other key aspect of the process is that HTML5 is being implemented incrementally by browser vendors. So although the projected completion date for the specification is 2022, there are aspects of HTML5 available right now and more will become available as time goes on.
Applications
The explicit focus of HTML5 is on applications. HTML’s origins as a document markup language are in stark contrast to the rapid developments in functionality and complexity present in many modern day web applications. HTML5 represents an attempt to go beyond documents and create a markup specification for structuring applications as opposed to documents.
We can see this in many of the new elements being created within HTML5, such as section, nav, aside. These are based on common conventions that are currently implemented by using class and id attributes on HTML elements like div, ol, code which all pertain to elements of a written document. So where we might currently have
<div class="article">
<div class="section">
<h2>This is a section of a larger document</h2>
<p>Here is some text in this particular section</p>
</div>
</div>
in html5, we would structure it something like the following;
<article>
<section>
<h2>This is a section of a larger document</h2>
<p>Here is some text in this particular section</p>
</section>
</article>
Perhaps more significant are the number of new APIs being specified, which will allow greater access to browser functions for web developers, as well as extending browser functionality to allow web applications to take on more of the advantages of desktop apps.
Best known is canvas, a 2d drawing api, which is already implemented in recent versions of Firefox, Safari, Chrome and Opera. However, just as significant are APIs that will allow offline web apps, drag and drop, video and audio controls, cross document messaging and text editing. Again, like the new elements, these are things that currently exist in web apps, but mainly through cumbersome and insecure javascript implementations that often are highly non-standard.*
Openness
HTML5 is open in two ways; firstly its open in terms of how it’s details are discussed and written. However it’s open in much broader sense; no one person owns HTML5, or indeed CSS3, or Javascript. This is important as we consider how the web is progressing today. Basically, if you wish to make a complex web application, you have a few choices; web standards technologies, Silverlight, Flash, Java Applets. Ok, that last one was a joke, but you get the picture. But really these choices are just two; open web standards that are not the property of a single company, or proprietary technology which is owned by one company. I realise there are good arguments on either side of that particular debate, which I don’t have time to elaborate here, but my personal choice is for standards, mainly as I feel more confident that more of my target audience will be able to access them.
So, there are a few reasons why you should pay attention to HTML5. To be honest, before I took the time to investigate it for myself, I wasn’t convinced, but I’m glad I did. HTML5 is not perfect, but that’s the point. It’s the first web standard that admits of its own imperfection, makes room for change and addresses the realities of modern web development, which overall seems like a good thing to me.
September 11th, 2009 — Setfire Media

Over the last couple of years, we’ve got heavily into agile methodologies – in particular, Scrum and Kanban. Here are three of our task boards, from three of our current main projects.
This first board has evolved from a Kanban board introduced by Andy P. It features the Icebox, Todo, On Hold, In Progress (limited to 2 stories at a time) and a Review column. Done tickets are stuck to a nearby wall – with competitions as to who can get them the highest with a running jump!

This rather messy Scrum board is a work in progress, and utilises the three windows between one of our offices and the games room where we play besøk slotzo games. It features a full product backlog, a sprint backlog, In Progress and Done (‘Done Done’!). Team members like to place the postits below individual members/pair names so we’ve added this on.

Our last board is a modest but effective Kanban approach for a small team. One thing that’s interesting with this project is that initially the team didn’t have a daily standup/scrum – but after using the board for a couple of weeks, they felt one would help them keep each other updated so started one.
We’ve really felt the benefit of agile working, and the ‘informative office environment’ is a big part of it. I personally have a lot of love for tools like Pivotal Tracker, having previously used it on a big project – but there’s definitely something to be said for the tangible Post-It note plus Sharpie formula.
August 21st, 2009 — Setfire Media

Just a quick one to say thanks to everyone who came to NWRUG last night! A good time was had by all, and thanks to @will_j for organising, and to @leehambley for being my fellow speaker. It was great to see you all and share a beer or two.
See you at the September event; it promises to be a good one!
Update: Lee’s presentation is available at slideshare. As my presentation was more of a live coding demo (I’m braver than him!), we’ll keep mine as a “you had to be there” thing!
July 30th, 2009 — Setfire Media

Setfire will be sponsoring and providing the talks for the North West Ruby User Group (NWRUG) meet on the 20th of August, 2009. The theme of the evening is Capistrano, a technology we use internally to deploy production sites. We also actively support its development. We’ll start with a newbie guide to getting an existing site deploying with cap, and move on to some more advanced recipes.
We’ll then move on to the much more important business of geeky chat and pizza, on us of course, and then, if experience is anything to go by, we’ll be off to a bar!
Interested? Read more and sign up. See you on the 20th.
July 16th, 2009 — Setfire Media
Today, we announced a new role at Setfire – our first dedicated Technical Project Manager. This is an exciting move for us and is part of our continuing growth; we’re looking for somebody who can keep the machine running smoothly and bring a fresh perspective to our process and techniques.
Do you (or somebody you know) love software development, working with both technical people and clients, and have a keen eye for process? Do you yearn for a laid back environment, free of corporate hassle, where you can get things done as part of a winning team? Then check out the Technical Project Manager job and apply!
Send your covering letter and CV to recruitment@setfiremedia.com today.
July 6th, 2009 — Setfire Media

Last Thursday we celebrated a year since the launch of Setfire Media. It’s been a great year for Setfire, with some major product launches, new staff and some important projects making big strides forward. We’ve expanded to take over both floors of our office and have the strongest team we’ve ever seen!
We celebrated with a team lunch, quick speech and, of course, a round of ‘Outside Table Football’ (or OTF for short!)
Thanks to our team and our clients for making this a cracking year.
March 4th, 2009 — Development, Programming Techniques, Rails, Setfire Media

We’re proud to announce that as of today one of our developers, Lee Hambley has taken over maintenance of capify.org. For many people involved in Ruby on Rails development, Capistrano is a vital tool, making the whole process of maintaining production environments that much simpler, by automating and combining many of the more laborious and repetitive tasks involved.
Continue reading →
February 13th, 2009 — Setfire Media
On the Beach Holidays (www.otbeach.com) have been named the 13th in the list of private equity backed companies with the fastest growing profits.
On the Beach have been a Setfire Media client since they made the move online. Developing the website on a day-to-day basis, Setfire Media are an integral part of On the Beach’s success. See the full Buyout Track 100.